Split button
Определение
В дизайн-системе элемент Split button (Кнопка с разделением) используется для выполнения двух основных функций:
- Быстрая команда по умолчанию — Левый сегмент кнопки представляет собой основное действие, которое будет выполнено при обычном нажатии. Это действие по умолчанию, которое должно быть самым частым или важным для пользователя.
- Доступ к дополнительным вариантам — Правый сегмент кнопки, обычно представленный стрелкой вниз, открывает список дополнительных опций, связанных с основным действием. Это позволяет пользователю выбрать альтернативное действие, сохраняя при этом интерфейс компактным и удобным.


Функциональность
Идентификация
Настройки Split button имеют все настройки обычной Кнопки (Button), но мы имеем возможность выбрать позицию, а так же выключать Leading даже у Icon Only состояния, чтобы использовать меню

Действия
Левый сегмент кнопки представляет собой основное действие, которое будет выполнено при обычном нажатии. Это действие по умолчанию, которое должно быть самым частым или важным для пользователя. Вызываемое меню предлагает модификации этого действия.

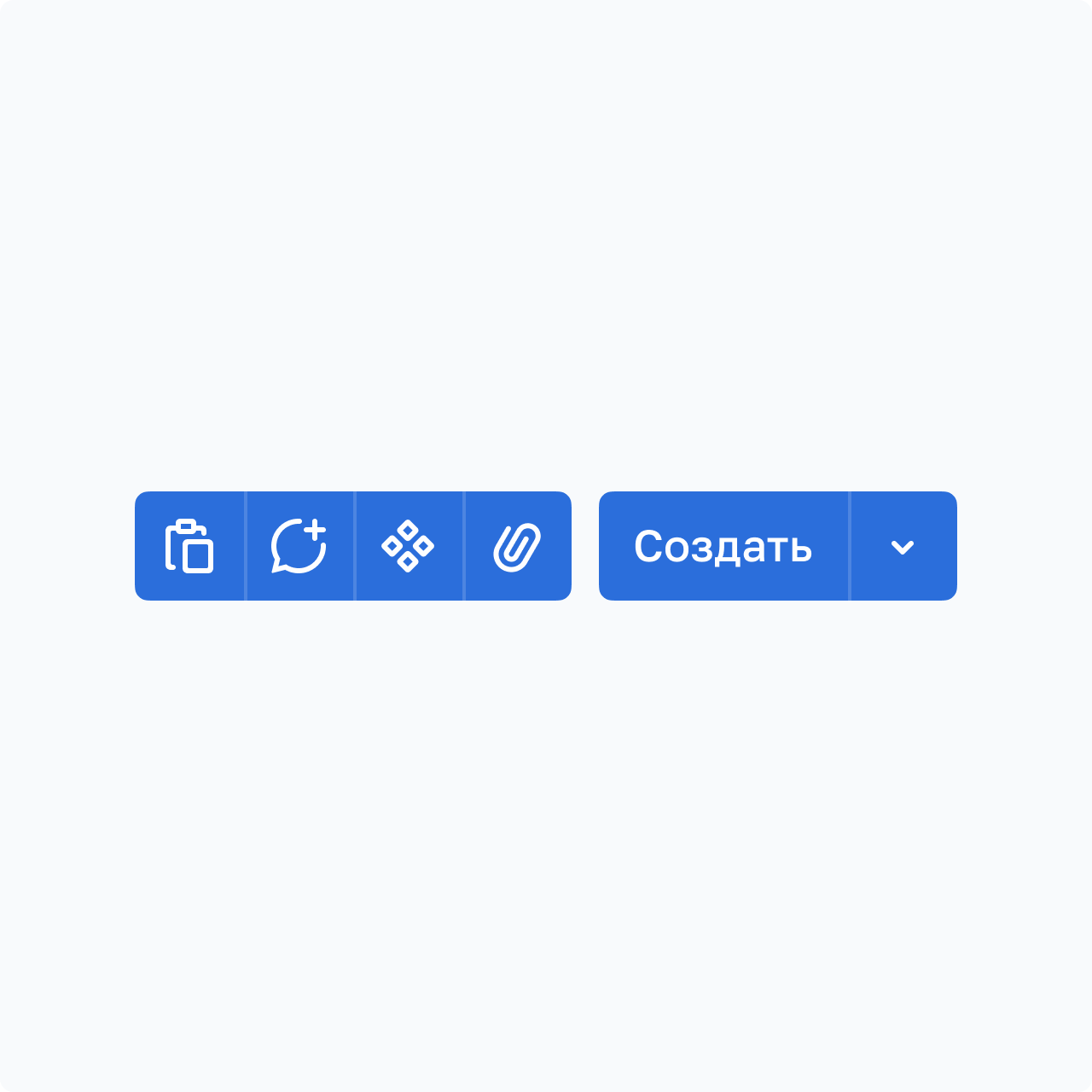
Группировка кнопок
Мы также можем использовать группу функциональных кнопок для экономии места в интерфейсе, обычно это необходимо чтобы выделить эту группу. Принцип одной Primary кнопки сохраняется.


Параметры
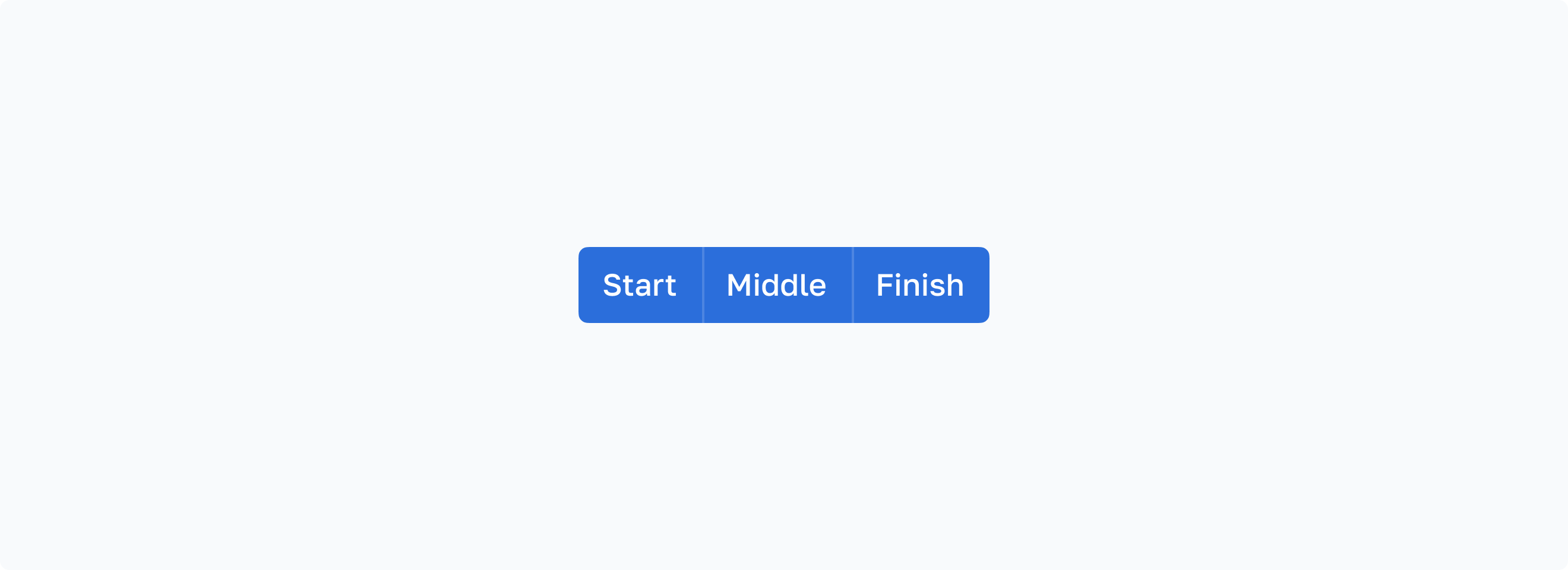
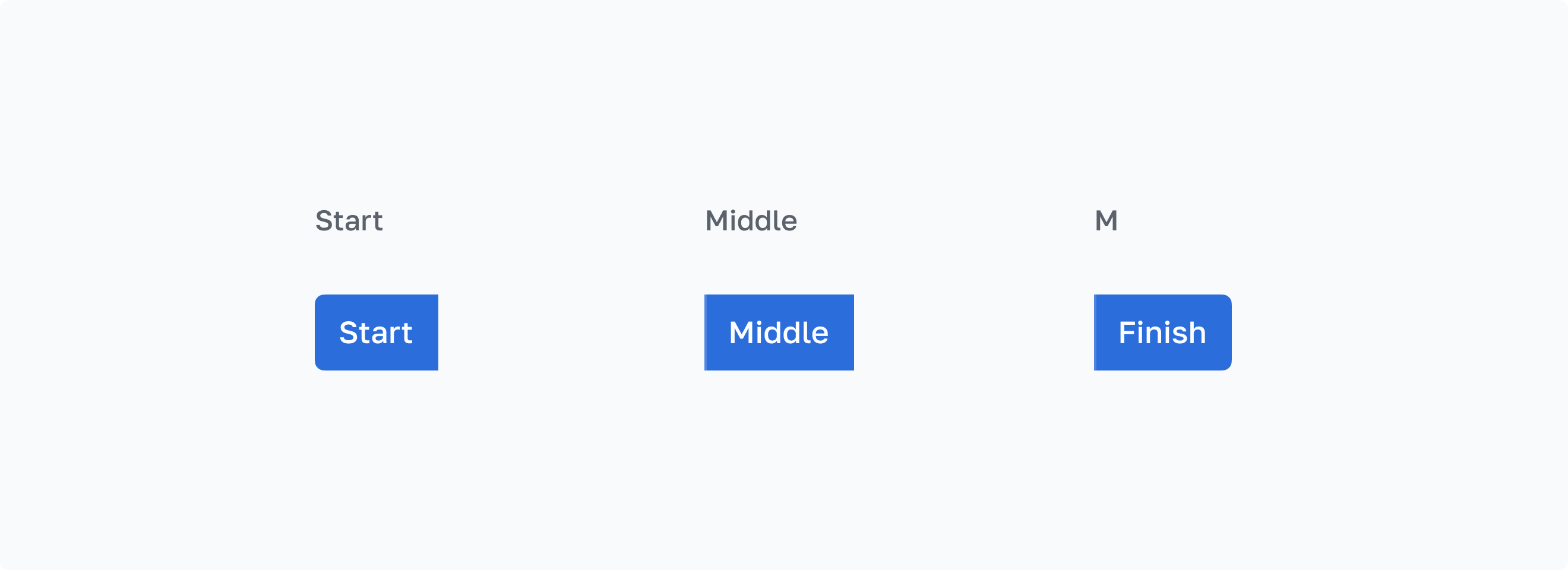
Позиционирование

Контрастный разделитель
Данный параметр позволяет добавить контрастный бордер у Primary
кнопки средней и финишной позиции.