Slider&Range
Определение
Slider & Range (Ползунок и диапазон значений) — компоненты интерфейса, предназначенные для выбора числовых значений или диапазона значений путем перемещения ползунка(ов) по шкале. Они обеспечивают удобный способ для пользователей настраивать параметры, такие как громкость, яркость, время и другие числовые значения.


Функциональность
Пользователь может перемещать ползунок вправо или влево для увеличения или уменьшения значения. Это позволяет гибко и интуитивно изменять параметры.
Для Slider пользователь может выбрать одно конкретное значение, перетаскивая ползунок на нужную позицию по шкале. Это удобно для точного выбора одного параметра.
Для Range пользователь может выбрать диапазон значений, перемещая два ползунка — начальный и конечный. Это позволяет задать минимальное и максимальное значения, например, для фильтрации цен или дат.
Slider и Range могут быть настроены с определённым шагом изменения значения, чтобы пользователь мог выбирать значения с большей точностью. Например, шаг может быть установлен на 5, 10 или любое другое число, что позволяет двигаться по шкале с заданной инкрементальной точностью. Это особенно полезно для настроек, где важны конкретные значения.
Дизайн и Стиль
Размер и Форма
Slider и Range обычно представлены в виде горизонтальной шкалы с ползунком(ами), которые можно перемещать для выбора значений. Размер зависят от контекста интерфейса или конкретной задачи, позволяя адаптировать компонент под разные сценарии использования и обеспечивать удобство взаимодействия.
Цвет и Контраст
Соблюдайте общие цветовые правила дизайн-системы. Палитра Plex отвечает стандартам контрастности WCAG.
Варианты
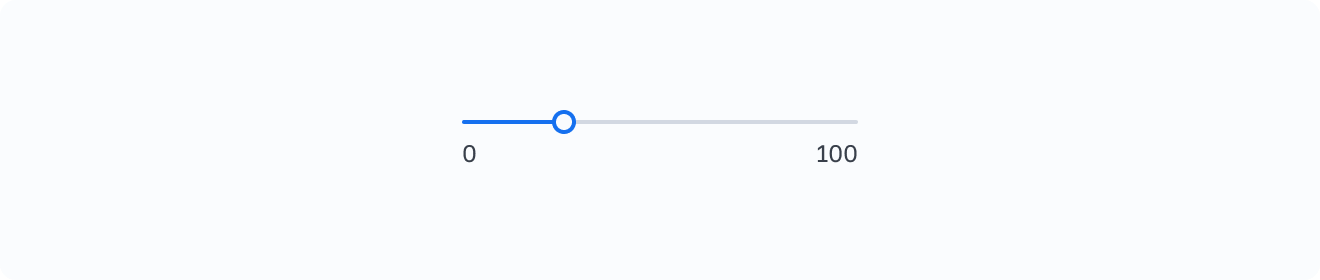
Slider
Ползунок

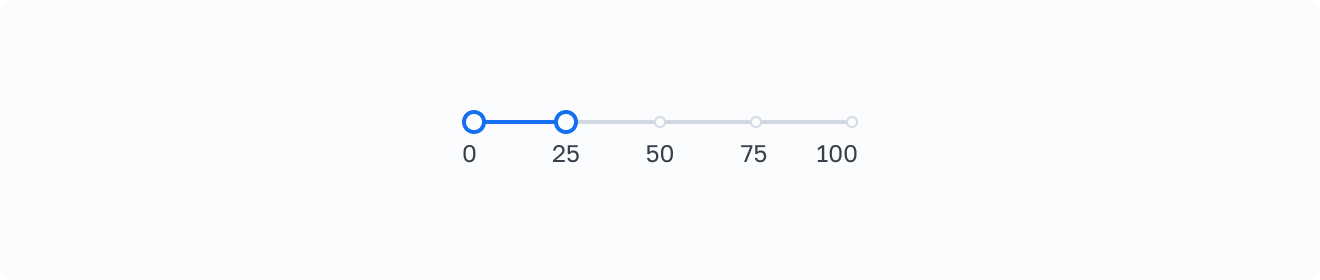
Ползунок со значениями

Ползунок с шагами

Range
Ползунки

Ползунки со значениями

Ползунки с шагами

Параметры
Slider

Range

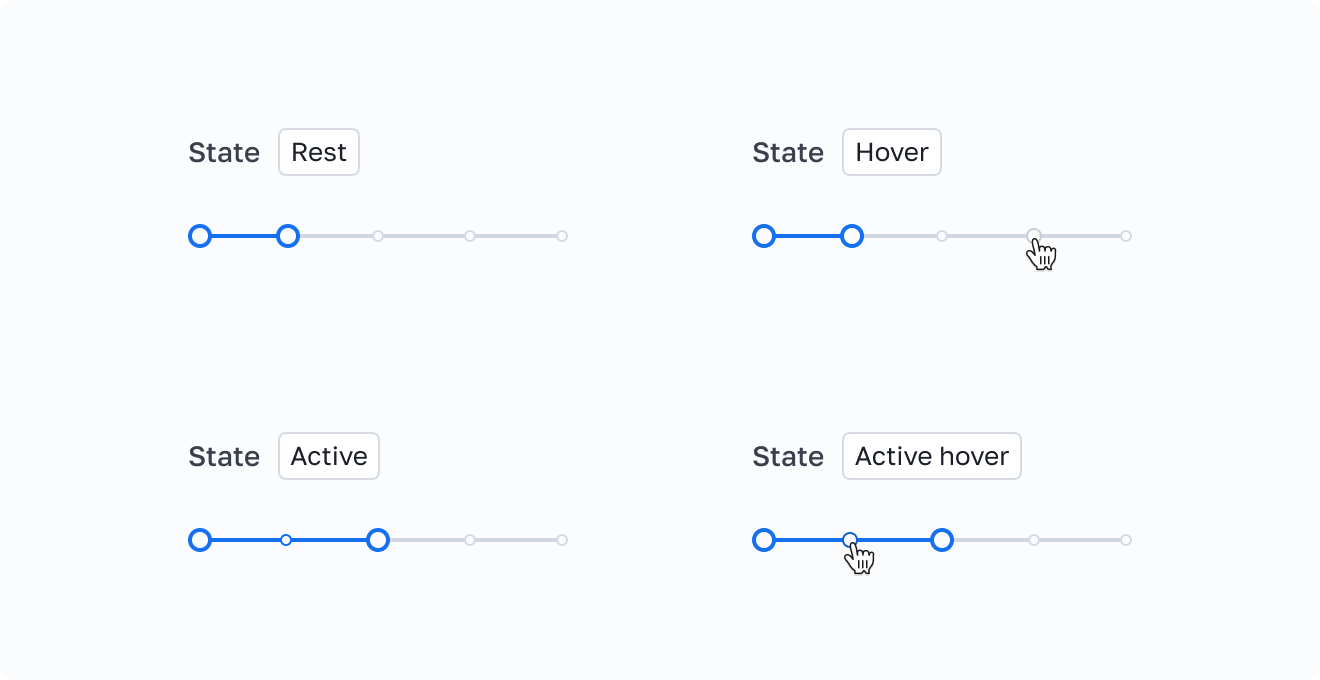
Состояния
Slider
Slider control

Marks

Range
Range control

Marks

Использование

Анатомия
