Основы
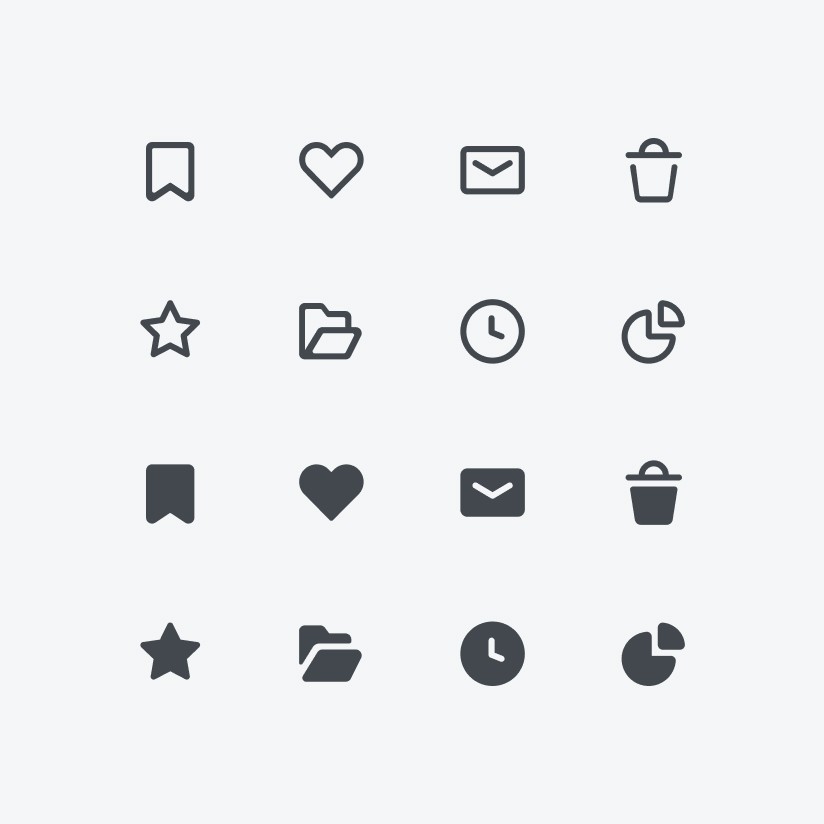
Иконографика
Figma
Storybook
Определение
Иконка – это графический элемент добавляющий визуальный интерес и уменьшающий когнитивную нагрузку.
Цель системной иконки – минимизировать объем текста на странице, чтобы пользователь мог выполнять действия непосредственно с визуальными элементами и меньше читать.
Иконки, как правило, имеют несколько состояний, включая: спокойное, наведение, нажатие, активное и неактивное. Иконки не должны использоваться для двух целей на одной странице.


Основные правила
Кликабельная область иконки должна быть не менее 32px на декстопе и 48px на мобильный устройствах.
Не смешивайте разные стили иконок в одном проекте
Правильно

Неправильно

При использовании иконки с текстом, элементы должны быть выровнены по центру
Правильно

Неправильно

Построение
- Иконка должна иметь монтажную область 16px х 16 px.
- Обводка иконок в контурных иконках должна быть 1,5px.
- Все объекты внутри иконки должны быть выровнены по пиксельной сетке.
- При проектировании иконки не рекомендуется использовать инструмент линия, т.к. он может разместить центр линии на полупикселях. Вместо этого используйте инструмент прямоугольник.
- Не используйте автоматическое выравнивание иконки внутри монтажной области, это может привести к возникновению полупикселей.
- Все объекты внутри иконки (формы и контуры) должны быть объединены.