Tabs
Определение
Tabs (Вкладки) — компонент группирующий контент на несколько разделов и позволяющий пользователям перемещаться между ними. Содержимое вкладок должно быть взаимосвязанным и составлять единое целое.


Функциональность
Вкладки дают пользователю возможность переключаться между различными разделами контента, оставаясь на одной странице. Это делает навигацию более удобной и позволяет быстро находить нужную информацию без перехода на другие страницы.
При загрузке страницы одна из вкладок отображается выбранной по умолчанию, выделяясь визуально, чтобы пользователь сразу понимал, где находится основной контент.
Дизайн и Стиль
Размер и Форма
Состоит из компонентов: Бейдж счетчик (Badge Counter), Кнопок (Button)
Вкладки доступны в нескольких размерах: S, M и L, что позволяет гибко адаптировать
их под нужды интерфейса и обеспечить удобство работы с контентом в зависимости от контекста использования.
Цвет и Контраст
Соблюдайте общие цветовые правила дизайн-системы. Палитра Plex отвечает стандартам контрастности WCAG.
Текст и иконки
Краткость текста
Текст вкладок должен быть лаконичным, не превышать трёх слов и чётко отражать содержание вкладки.
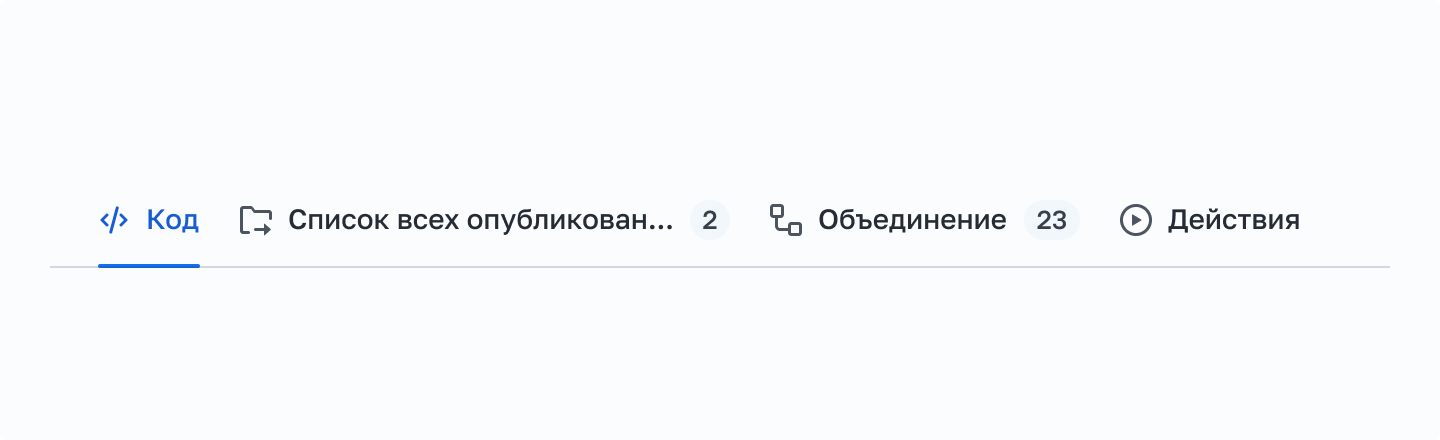
Если длина введённого текста превышает 240 пикселей, то оставшаяся часть текста будет сокращена и заменена на троеточие.

Иконки (по необходимости)
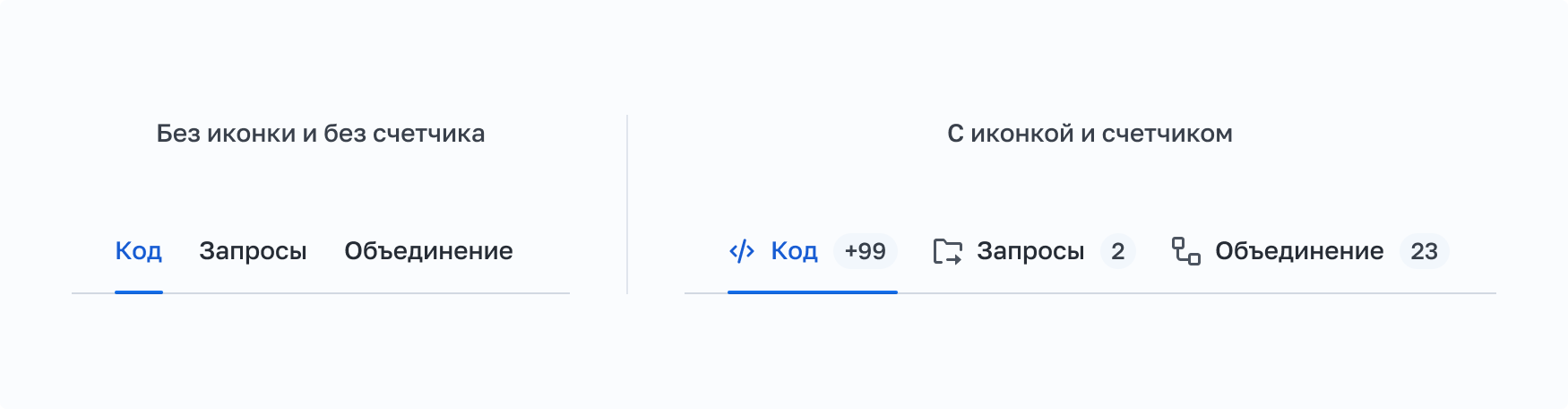
В зависимости от контекста можно включать дополнительные визуализации через параметр «Leading?». Иконка может отображается перед текстом вкладки и помогает пользователям понять ее назначение.
Бейдж счетчик (Badge Counter) отображает количество элементов или событий, связанных с содержимым вкладки. Это помогает пользователю быстро оценить, сколько контента или уведомлений находится внутри, не открывая вкладку.

Варианты
Вкладки имеют несколько типов и видов отображения:
Horizontal – стандартные горизонтальные вкладки, которые могут располагаться как сверху страницы, так и снизу для быстрого переключения между разделами.

Vertical – вертикальные вкладки, которые обычно располагаются сбоку страницы, обеспечивая удобную навигацию по разделам, особенно когда места по горизонтали ограничено.
Могут быть выровнены по левому и правому краю

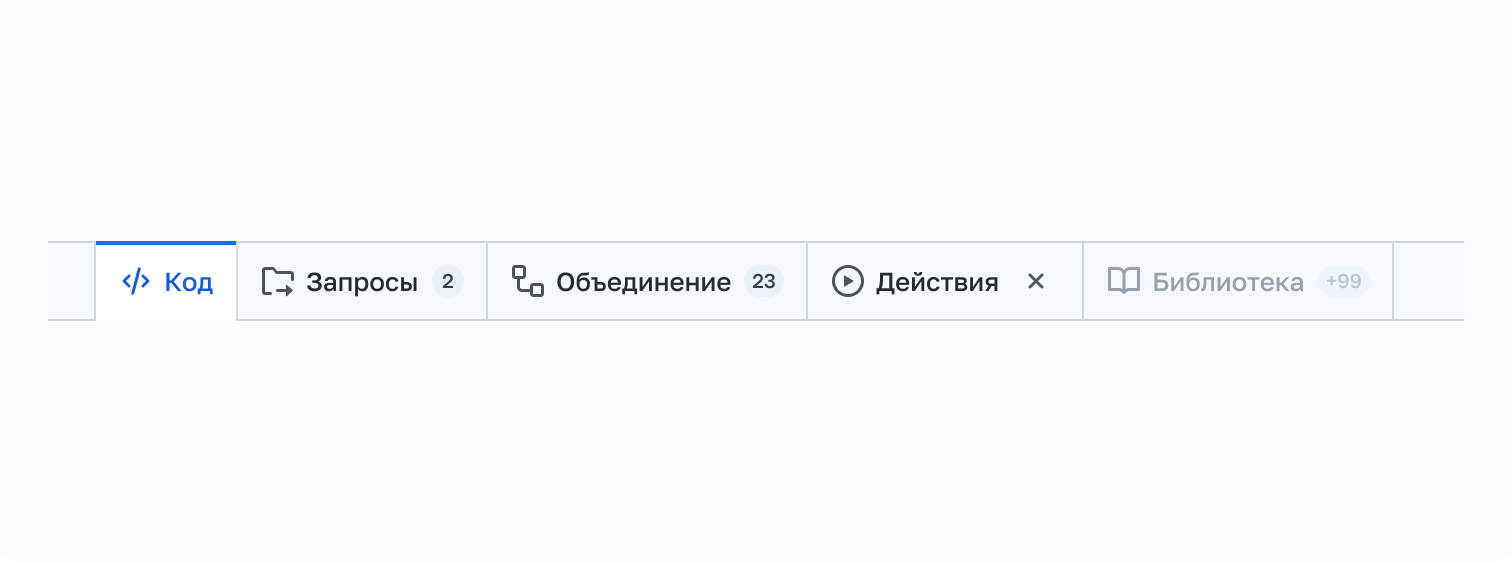
Contained – вкладки, размещенные на выделенном фоновом контейнере, который визуально отделяет их от остального контента. Такие вкладки могут использоваться на верхнем уровне навигации системы, а также при необходимости содержать подпараметр Close?, который позволяет пользователю закрывать отдельные вкладки, как это реализовано в браузерах.

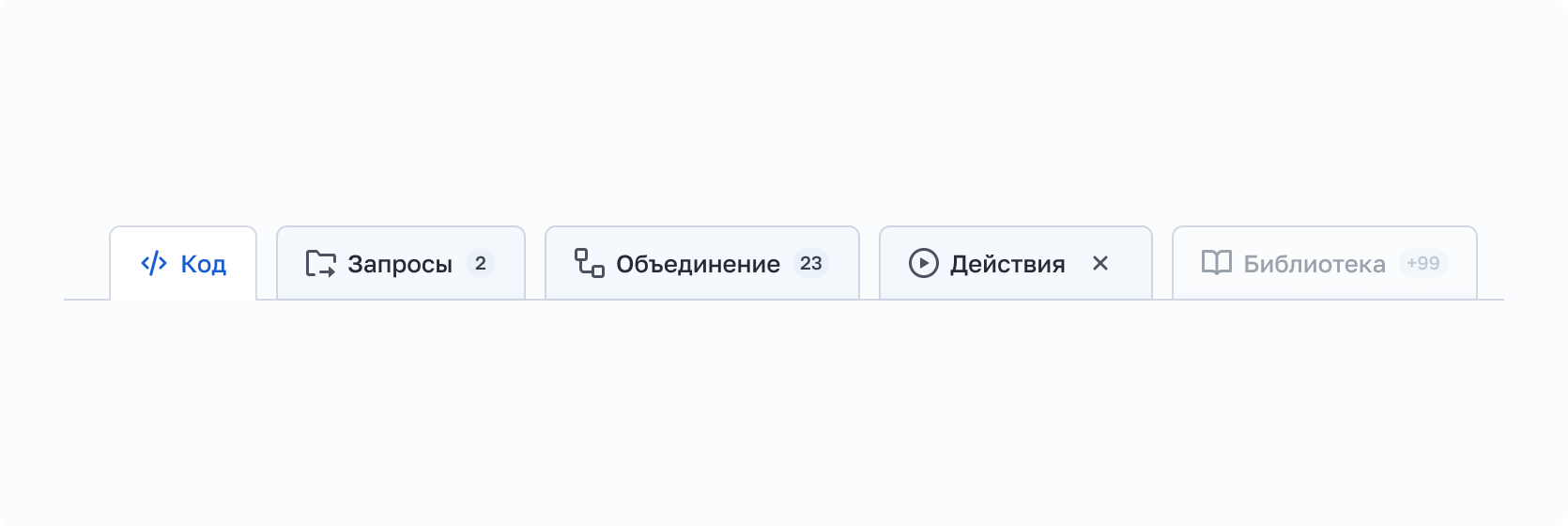
Bookmark – вкладки, которые работают аналогично вкладкам типа Contained, но имеют отличительный внешний вид и стиль оформления.

Адаптивность
Если области для отображения вкладок недостаточно, появляется «троеточие». При клике появляется action menu с вкладками, которые не поместились в горизонтальную область.
При этом «троеточие» всегда отображается, обеспечивая пользователям быстрый доступ к остальным вкладкам

При выборе вкладки из выпадающего списка, происходит переход к вкладке на панели

Скролл
Если вкладки не помещаются в зону видимости, пользователь может также проскролить вкладки, с помощью мыши

Дополнительные параметры
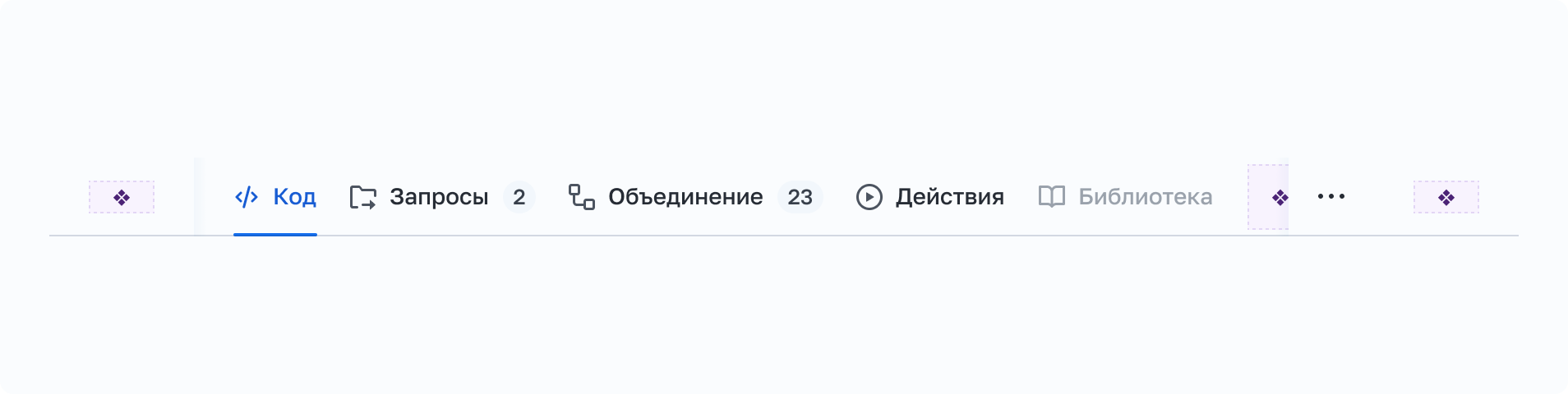
При необходимости, в компонент может быть дополнительный функционал через параметр Leading?, который состоит из компонента Слот (Slot) и вставляется перед списком вкладок.
Также при необходимости для дополнительного функционала, можно включить параметр Trailing?, который также состоит из компонента Слот (Slot) и располагается в самом конце списка вкладок

Параметры
Tab

Tab group

Состояния

Анатомия
Для понимания анатомии входящих компонентов смотри примеры Бейдж счетчик (Badge Counter)
Tab
Построение типов Contained и Bookmark идентично

Tab group
Для понимания анатомии входящих компонентов смотри примеры Бейдж счетчик (Badge Counter), Кнопка (Button), Слот (Slot), Разделитель (Divider).
Построение всех типов вкладок идентично. Показан пример построения Horizontal & Vertical.
