Label
Определение
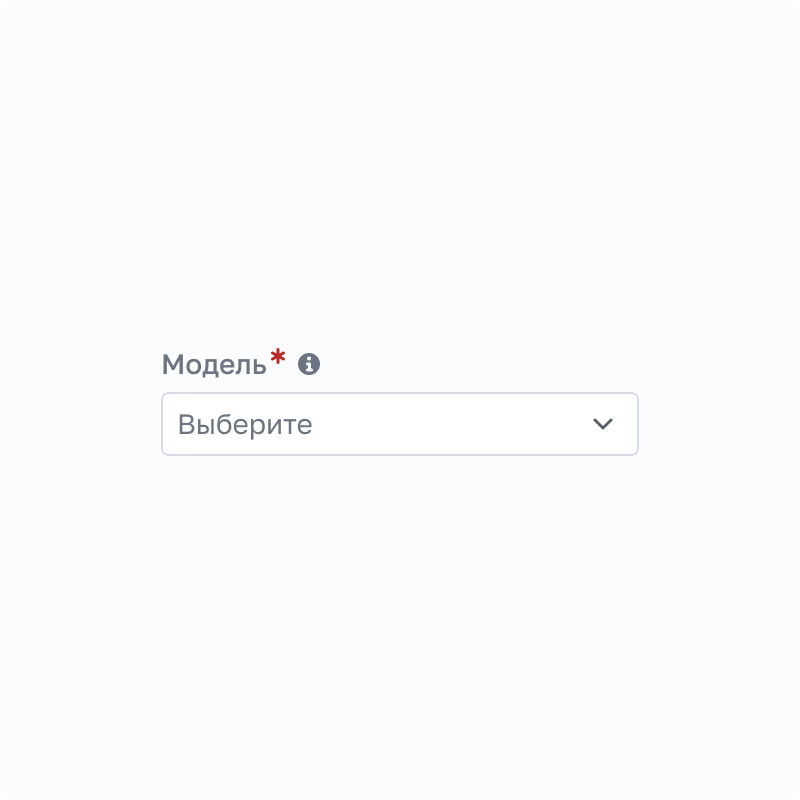
Label (Метка) — это текстовая метка, которая помогает пользователю понять, какие действия ожидаются от него на интерфейсе или на элементе управления. Label обычно располагается рядом с соответствующим элементом и содержит описание или название этого элемента.


Функциональность
Label играет ключевую роль в обеспечении понятности интерфейса. Он помогает пользователям идентифицировать элементы и понять, как с ними взаимодействовать. Кроме того, Label облегчает запоминание функций или значений элементов, особенно если они являются новыми или неочевидными для пользователя.

Компонент имеет несколько состояний, которые зависят от контекста использования:
- По умолчанию — стандартное состояние без дополнительных отметок.
- Обязательное — указывает, что элемент требует обязательного заполнения или взаимодействия.
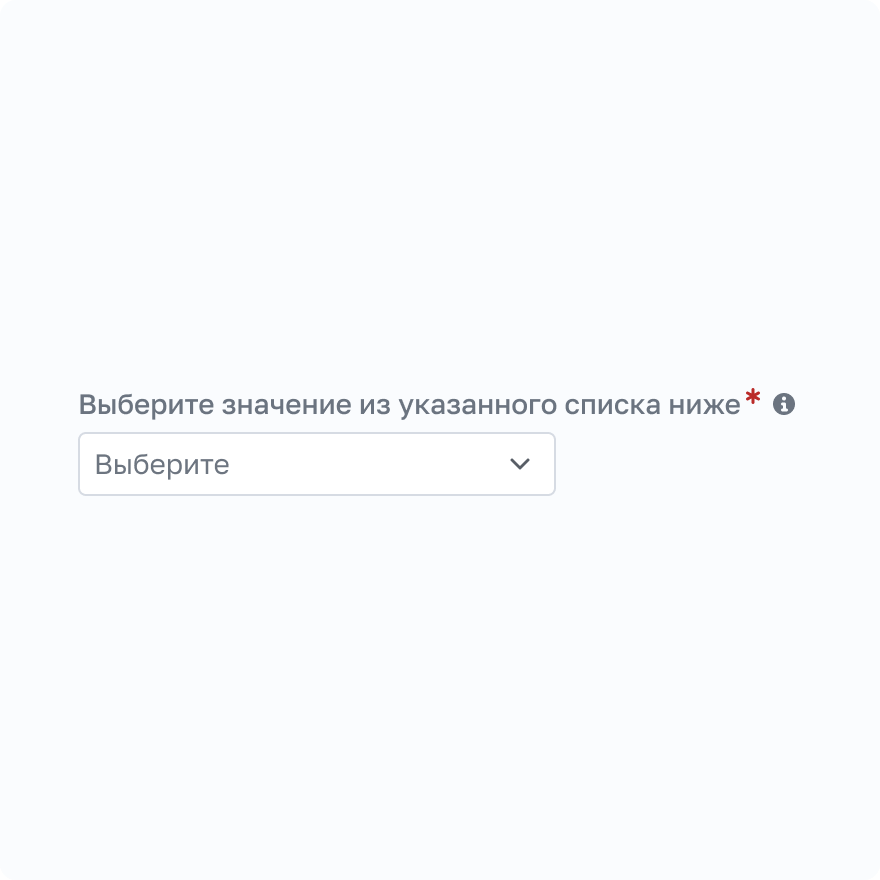
- С подсказкой — включает вспомогательную информацию в виде подсказки.
- Обязательное и с подсказкой — сочетает обязательность с дополнительной подсказкой для пояснения.

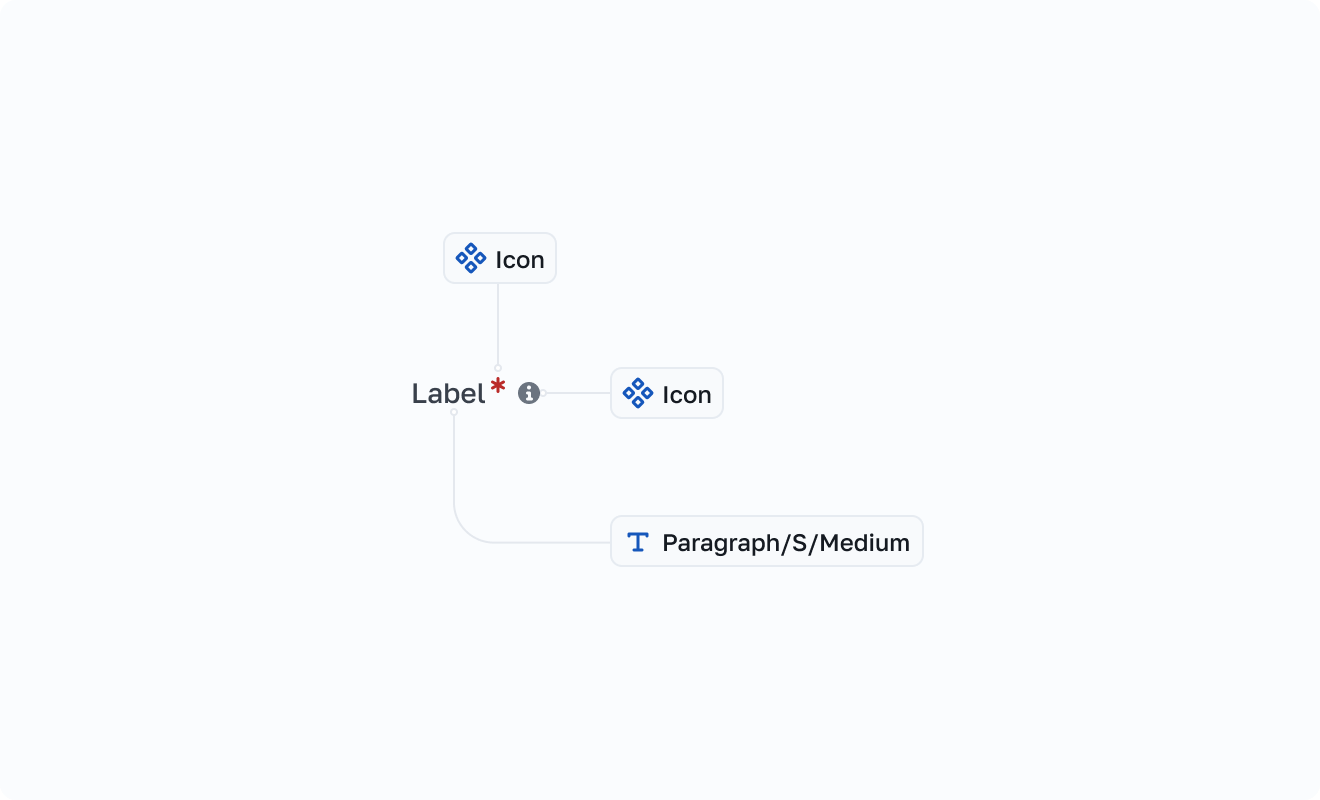
Компонент включает два вспомогательных элемента: Required и Info Wrapper:
- Required указывает, что взаимодействие с парным элементом, например, Поле ввода (Input) является обязательным.
- Info Wrapper — это дополнительная кликабельная иконка, при нажатии на которую открывается Всплывающее окно (Popover) или Всплывающая подсказка (Tooltip) с дополнительной информацией.

Дизайн и Стиль
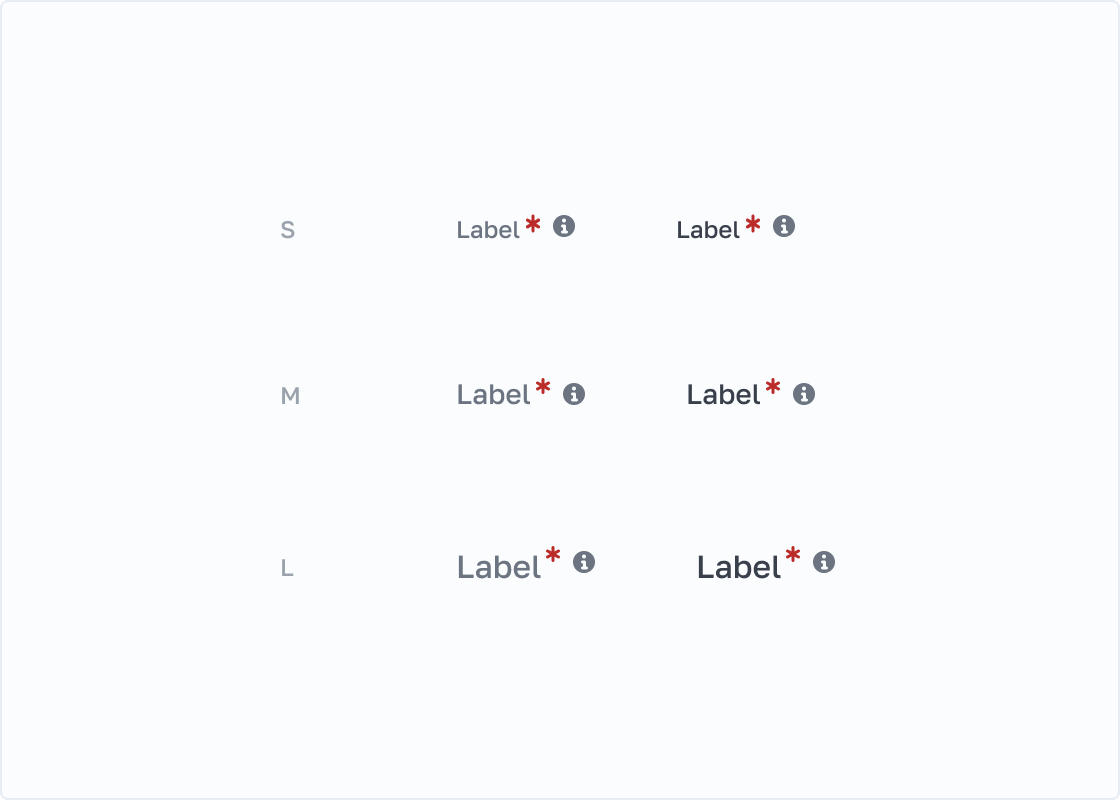
Размер и Форма
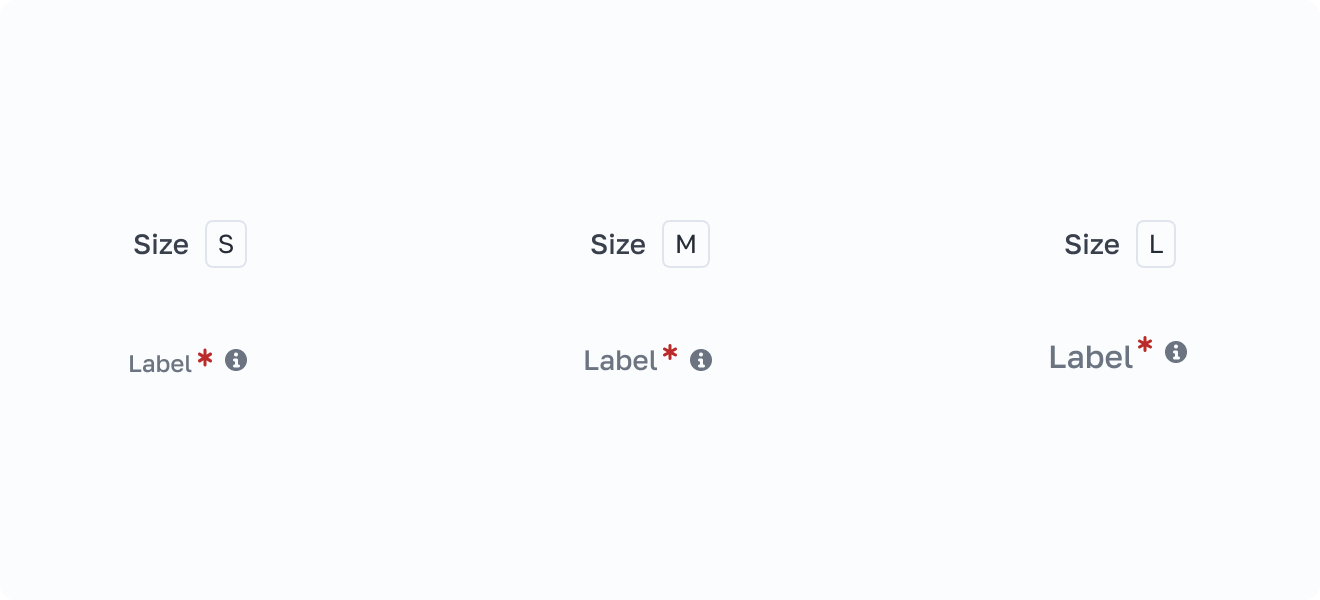
Label доступен в трех основных размерах: S, M и L, что позволяет адаптировать его под различные интерфейсы и контексты использования.
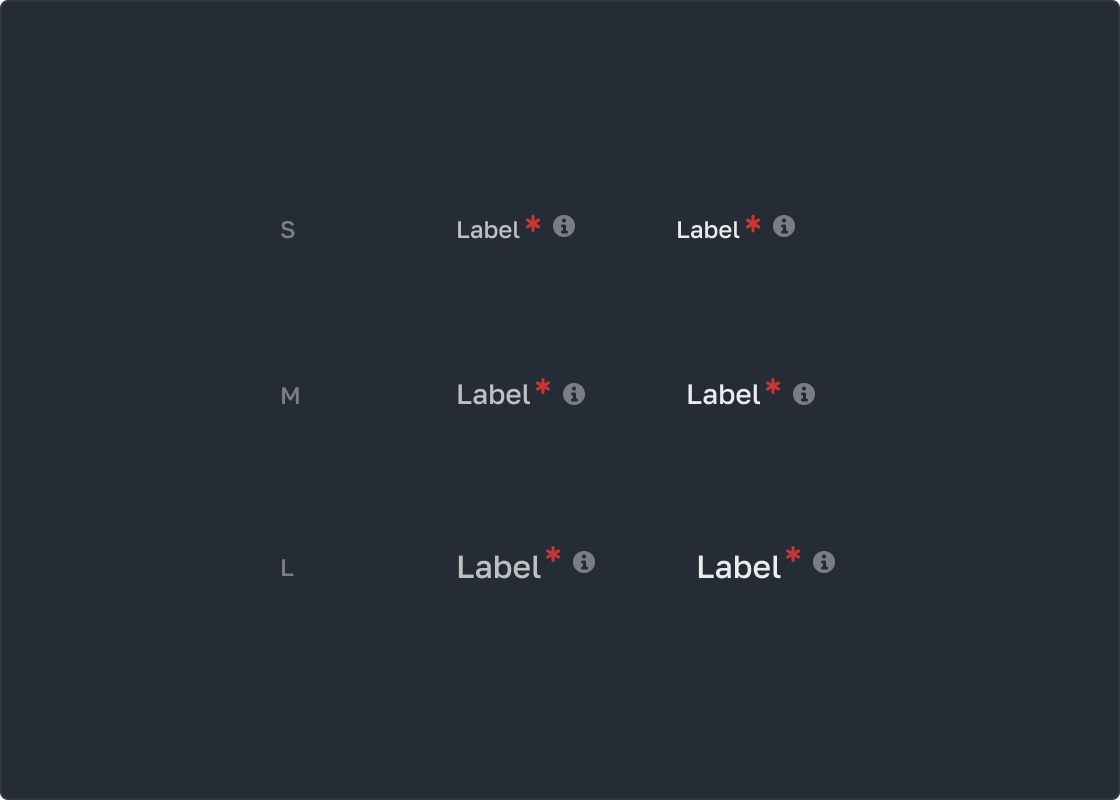
Цвет и Контраст
Label представлен в двух вариантах:
- Default — для стандартного использования.
- Contrast — для более яркого выделения и акцентирования внимания.

Соблюдайте общие цветовые правила дизайн-системы. Палитра Plex отвечает стандартам контрастности WCAG.
Текст и Иконки
Краткость текста
Текст Label должен быть кратким, но информативным, чтобы четко объяснять назначение элемента. Старайтесь размещать текст в одну строку, избегая переноса. Текст Label не должен выходить за пределы связанного интерактивного элемента.


Иконки
Иконки в Label не используются.
Параметры
Размеры

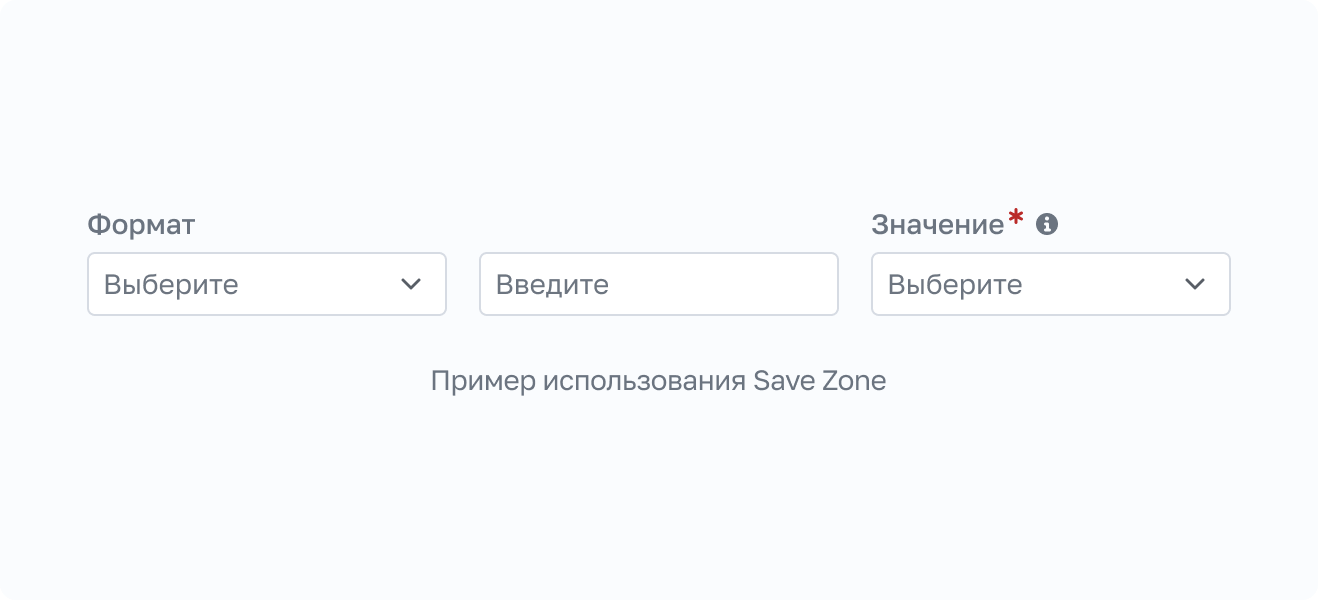
Save zone
Параметр Save Zone нужен для того, чтобы избежать лишних отступов и выровнять все компоненты на одном уровне, когда у одно из элементов отсутствует Label

Состояния

Анатомия