Switch
Определение
Switch (Переключатель) — это элемент интерфейса, который позволяет пользователю переключать состояние определенной функции или настройки между включенным и выключенным.


Функциональность
Switch — это элемент управления, используемый для переключения между двумя взаимоисключающими состояниями, такими как включение или выключение. Они обычно используются для активации или деактивации определенного параметра.
Разница между Switch и Флажок (Checkbox) заключается в том, что c помощью Switch пользователь получает немедленный результат при его включении, в то время Флажок (Checkbox) как обычно используется для маркировки состояния, которая должна работать вместе с операцией отправки.
Если в сопроводительном тексте недостаточно информации, отвечающей на вопрос пользователя «что будет, если я нажму…», пользователь должен быть предупреждён дополнительной подсказкой, если выбор переключающего компонента приведет к изменению контекста.
Дизайн и Стиль
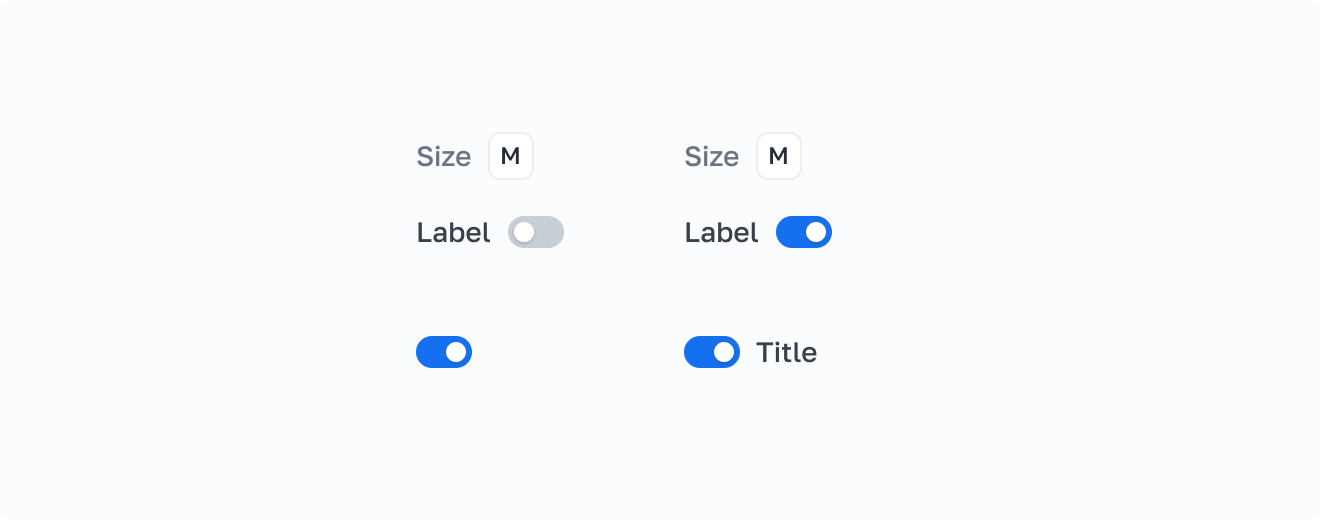
Размер и Форма
Компонент имеет три основных размера:
- S
- M
- L
Цвет и Контраст
Switch оформлен в нейтральный цвет при обычном состоянии и в брендовый цвет — при включенном. Палитра Plex отвечает стандартам контрастности WCAG.
Текст и иконки
Краткость текста
Switch всегда должен сопровождаться текстом, определяющим состояние опции. Используйте короткий и легко воспринимаемый текст. Для описания переключателя
не используйте глаголы.


Иконки
Иконки в компоненте Switch не используются.
Параметры
Текст

Цвет
Switch использует цвет бренда

Состояния

Анатомия
