Tooltip
Определение
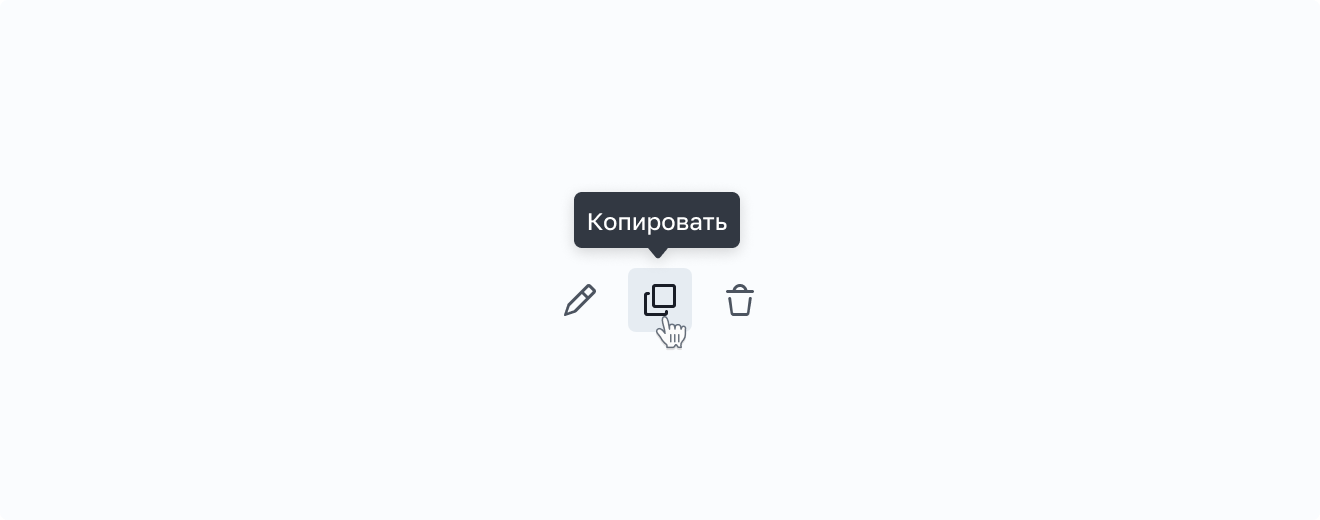
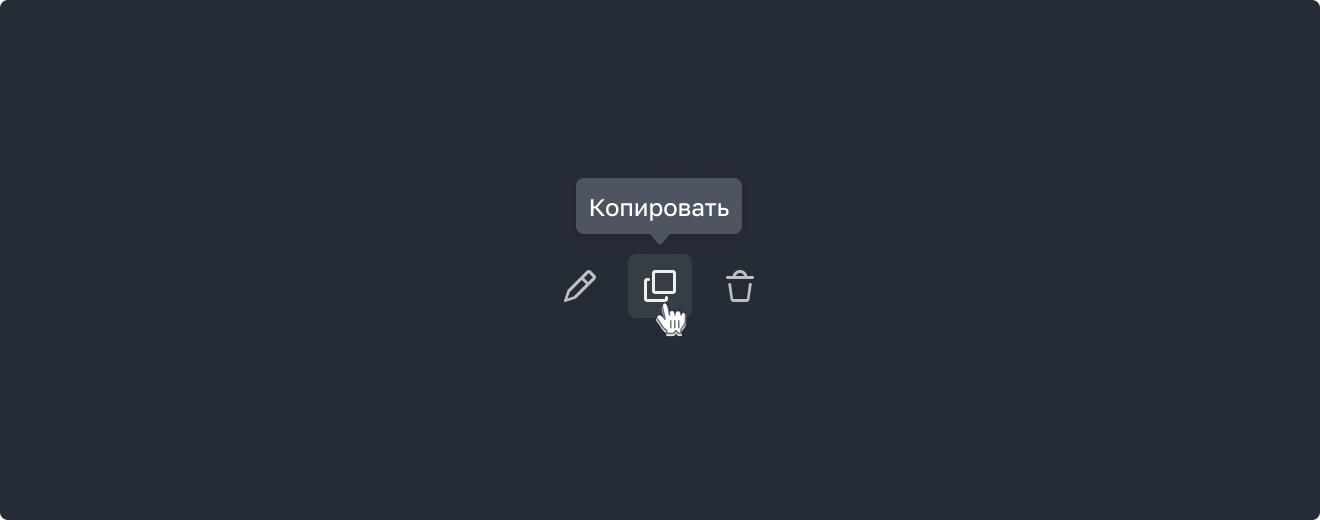
Tooltip (Всплывающая подсказка) — это элемент, который появляется, когда пользователь наводит курсор мыши на элемент интерфейса или удерживает на нем фокус. Он используется для предоставления дополнительной информации или подсказок, которые помогают лучше понять функционал элемента или его значение.


Функциональность
Содержит краткие текстовые сообщения, отображаемые только при необходимости,
не нарушая основной дизайн страницы
Позволяет пользователям, которые полагаются на клавиатуру для навигации, получить доступ к дополнительной информации через фокус.
Не используется для передачи важной информации, включая ошибки в формах.
В отличие от Всплывающего окна (Popover) не может содержать иконок, ссылок
или кнопок.
Используется для иконок, кнопок, полей ввода и других элементов, которые могут быть непонятны без пояснений.

Дизайн и Стиль
Размер и Форма
Ширина Tooltip никак не ограничена, но рекомендуется делать размер не больше 200px, чтобы текст оставался компактным и удобочитаемым, не занимая слишком много пространства на экране.
Цвет и Контраст
Цвет Tooltip фиксированный и не может быть изменен, что обеспечивает единообразие
в интерфейсе и сохраняет целостность визуального стиля. Это помогает пользователям легко распознавать Tooltip, независимо от контекста использования.
Соблюдайте общие цветовые правила дизайн-системы. Палитра Plex отвечает стандартам контрастности WCAG.
Текст и Иконки
Краткость текста
Текст подсказки должен быть описательным, но коротким и лаконичным. Чаще всего он представляет из себя действие или название функции.
Иконки
В Tooltip иконки не используются. Это упрощает его внешний вид, сохраняя фокус на кратком текстовом описании действия или функции, и минимизирует визуальные отвлечения.
Параметры
Tooltip имеет различные типы расположения в зависимости от контекста: сверху, справа, снизу или слева от элемента.
Приоритетным считается расположение по центру над объектом, чтобы подсказка была наиболее заметной и легко воспринимаемой пользователем.
Также в зависимости от контекста, стрелка тоже может менять свое положение, делая компонент гибким и удобным для интерфейса.
